遅い。当サイトは、WordPressで制作されていますが、Webサイトの表示速度が遅すぎる。
あまりに気になるので、Webサイトの表示速度を改善してみようと思います。
①表示速度を計測する
GTmetrixは、URLを入力すると簡単にWebサイトの表示速度を計測できます。
では、どれくらいの速度がでているのか、現在のWebサイトの表示速度を計測してみます。
「Page Speed Grade」はGoogle、「YSlow Grade」はYahooのWebサイト表示評価ですが、それぞれC評価という結果。これは、すぐに改善する必要がありますね。
②問題点の把握
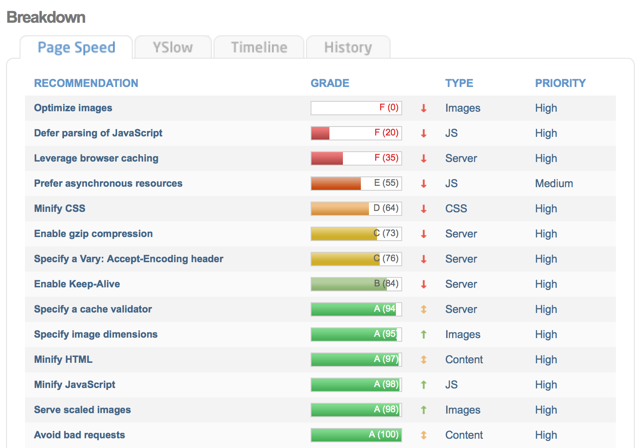
評価結果の下に評価を下げている原因が表示されます。
当サイトの表示速度が遅くなっている原因を見てみましょう。
B〜Fまでの評価がいくつかあります。レンタルサーバーなどの環境においては、改善できない項目もあるのですが、当サイトはさくらのVPSサーバーでできる範囲での対策を行います。
簡単にできる改善方法から試してみます。
③.htaccessによるキャッシュの設定
Leverage browser cachingという項目を改善します。現在はF評価の35点、ひどい。
この項目は、ユーザーのブラウザにCSSや画像などの情報をキャッシュ(記憶)させて、ページの読み込み速度を改善しましょうということ。
改善方法は、.htaccessにキャッシュの設定をします。
Webサイトに設置されている.htaccessに下記3行のコードを追加してください。
※.htaccessが有効になっていない場合は、.htaccessを有効にするを参考にしてください。
<Files ~ ".(gif|jpe?g|png|ico|js|css)$"> Header set Cache-Control "max-age=604800" </Files>
1行目は、キャッシュさせるファイルの拡張子を指定しています。
(gif|jpe?g|png|ico|js|css)なので、gif,jpg,jpeg,png,ico,js,cssの拡張子がつくファイルを指定。
※jpe?gは、jpgとjpegの両方を指定。
キャッシュさせたい拡張子を追加する場合には、()内に追記します。
例として、フラッシュのファイル(.swf)をキャッシュさせたいのなら、
<Files ~ ".(gif|jpe?g|png|ico|js|css|swf)$"> Header set Cache-Control "max-age=604800" </Files>
と()内末尾にswfと追記するだけ。
2行目は、キャッシュさせる期間を設定しています。
Googleの推奨キャッシュ期間は、1週間から1年間先ということですが、さすがに1年間は長すぎるので、今回は1週間に設定をしています。
※604800は1週間の秒数を表します。キャッシュ期間については、1週間〜1年間で設定してください。
1週間=604800
1ヶ月間=2592000
1年間=31536000
さて、どれくらい改善されたかGTmetrixで再計測。
なんと、F評価(35点)→C評価(76点)と大幅に改善されました!
.htaccessにキャッシュ設定を行うだけで、十分な効果があるようです。
しかし、C評価で留まってしまった理由は、FacebookやTwitterなどの外部ファイルを読み込んでいるのですが、それらの外部ファイルは今回のキャッシュ設定は適用範囲外となっているためです。
なので、htaccessによるキャッシュの設定は完了とします。
④圧縮を有効にする
次は、Enable gzip compressionという項目を改善してみます。現在は、C評価の73点。
この項目は、WebサイトのコンテンツをVPSサーバー側で圧縮し閲覧者のブラウザに送信することで、転送量を減らし高速化しましょうということ。
ただし、VPSサーバー側のCPU使用率が上がるため、状況によっては表示速度が落ちる可能性があります。
この設定を有効にするには、httpd.confまたは、htaccessのどちらかに設定をすることで実現できるのですが、今回はhttpd.confで設定を行ってみます。
httpd.confを開いてに下記のコードがあることを確認してください。ない場合には、httpd.conf内に追記。
このmod_deflateというのが、圧縮をしてくれるモジュール。
LoadModule deflate_module modules/mod_deflate.so
次に、http.conf内の末尾に下記のコードを追加します。
# 転送するコンテンツに圧縮を適用 SetOutputFilter DEFLATE # 圧縮非対応の古いブラウザへの対応 BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html # gif,jpg,pngなど画像コンテンツは圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary # MIMEタイプ指定で指定したファイルのみ圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css # AddOutputFilterByType DEFLATE application/xhtml+xml # AddOutputFilterByType DEFLATE application/xml # AddOutputFilterByType DEFLATE application/rss+xml # AddOutputFilterByType DEFLATE application/atom_xml # AddOutputFilterByType DEFLATE application/x-javascript # AddOutputFilterByType DEFLATE application/x-httpd-php
上記の設定では、plain,html,xml,cssファイルを圧縮するよう指定しています。xhtmlなどを圧縮指定する場合には、行頭の#(コメントアウト)を削除して有効化してください。
また、特定のディレクトリに適用させるには、下記のように<Directory>や<Location>内に設定します。
<Directory "/var/www/example/"> # 転送するコンテンツに圧縮を適用 SetOutputFilter DEFLATE # 圧縮非対応の古いブラウザへの対応 BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html # gif,jpg,pngなど画像コンテンツは圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary # MIMEタイプ指定で指定したファイルのみ圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css # AddOutputFilterByType DEFLATE application/xhtml+xml # AddOutputFilterByType DEFLATE application/xml # AddOutputFilterByType DEFLATE application/rss+xml # AddOutputFilterByType DEFLATE application/atom_xml # AddOutputFilterByType DEFLATE application/x-javascript # AddOutputFilterByType DEFLATE application/x-httpd-php </Directory>
設定が完了したら、httpd.confを保存。
設定を反映させるため、Apacheを再起動します。
[root@ ~]# service httpd restart
それでは、GTmetrixで再計測。
A評価に改善されました!C評価(73点)→A評価(100点)の改善なので、文句なし。
相当な効果があったようです。
Webサイト表示速度の総合評価も確認してみると、

「Page Speed Grade」「YSlow Grade」共にB評価でワンランク改善されました。
キャッシュの設定と圧縮の有効化だけで、かなりの効果がありました。
ここまで来たら、A評価を狙いたい!
⑤Keep Aliveを有効にする
最後にEnable Keep-Aliveという項目を改善します。
この項目は、サーバーとクライアント間の接続を開いたままにすることによってサーバーのパフォーマンスを向上させましょうということ。
ただし、Keep Aliveは接続終了の判定が行いにくいため、クライアントが終了したにも関わらず接続が維持されたままにより、逆にパフォーマンスを低下させてしまう恐れもありますので注意。
通常の設定では、Keep AliveをOnに設定しておくものですが、今回はWebサーバー構築時に設定をできていなかったようです・・・。
それでは、httpd.confを開いてKeepAlive Offというコードを見つけてください。
# # KeepAlive: Whether or not to allow persistent connections (more than # one request per connection). Set to "Off" to deactivate. # KeepAlive Off
このKeepAliveのOffをOnに編集してください。
KeepAlive On
以上で編集完了ですので、ファイルを保存してください。
設定を反映させるため、Apacheを再起動します。
[root@ ~]# service httpd restart
さて、GTmetrixで再計測をしてみます。
「Page Speed Grade」がA評価に改善されました。
3項目の設定で、ある程度の改善が出来ましたので、一度これで良しとします。
「YSlow Grade」のA評価は次回に。